¿Cómo elegir la tipografía perfecta para tu proyecto? - Tipografía y las emociones
Elegir la tipografía correcta puede parecer una tarea sencilla, pero en realidad tiene un gran impacto en cómo se percibe un diseño. Cada tipografía afecta no solo la estética del proyecto, sino también las emociones que transmite. En este artículo, exploraremos cómo escoger la tipografía ideal para tu proyecto, considerando estilos, emociones y factores clave que harán que tu elección sea un acierto.
Los tipos de fuentes y sus características
Para empezar, veamos los tipos de fuentes principales y sus características. Cada tipo se adapta a diferentes contextos y transmite sensaciones distintas:
-
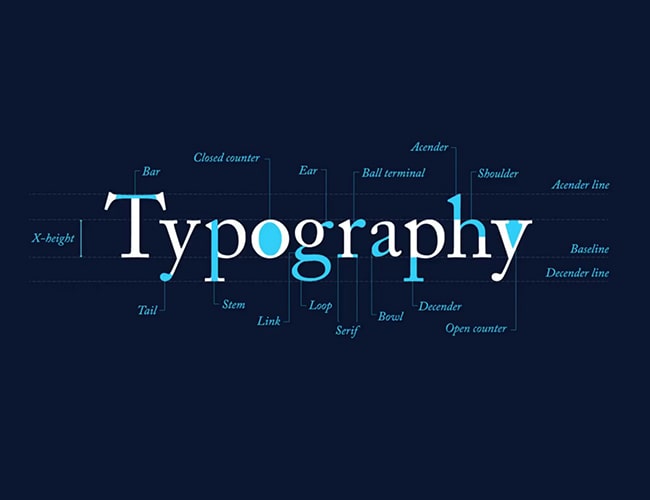
Serifas (Serif): Clásicas y formales, ideales para textos largos como artículos.
Ejemplos: Times New Roman, Georgia. -
Sin serifa (Sans Serif): Limpias y modernas, populares en diseño web por su claridad.
Ejemplos: Helvetica, Arial, Roboto. -
Script o manuales: Artísticas y estilizadas, imitan la escritura a mano.
Ejemplos: Pacifico, Dancing Script. -
Decorativas: Fuertes visualmente, usadas para títulos o logotipos.
Ejemplos: Lobster, Comic Sans. -
Monoespaciadas: Cada letra ocupa el mismo ancho, usadas en código o diseño técnico.
Ejemplos: Courier, Consolas. -
Display: Fuentes para usos especiales, como encabezados o elementos destacados.
Ejemplos: Bebas Neue, Impact.
Emociones y estilos de las tipografías
Las emociones que transmiten las tipografías son tan importantes como el diseño en sí. A continuación, te comparto algunos de los estilos más usados, lo que comunican, ejemplos y el uso recomendado para cada caso.
Bold (Negrita)
Las tipografías en negrita son imponentes y llaman la atención de inmediato, transmitiendo fuerza y seguridad. Perfectas para mensajes impactantes donde quieres resaltar autoridad y confianza.

- Uso recomendado: Encabezados, mensajes de marca, contenido visualmente dominante en páginas de inicio.
Elegant (Elegante)
Este tipo de tipografías son refinadas, sofisticadas, y transmiten una sensación de lujo y calidad. Son ideales para marcas o proyectos que buscan un toque distinguido.

- Uso recomendado: Sitios web de lujo, moda, cosméticos o cualquier producto que quiera comunicar exclusividad.
Casual (Informal)
Fuentes frescas y desenfadadas que transmiten modernidad y un enfoque relajado. Funcionan bien en proyectos dirigidos a una audiencia joven y dinámica.

- Uso recomendado: Marcas juveniles, sitios de entretenimiento, contenido digital de lectura ligera.
Playful (Divertida)
Tipografías redondeadas, amigables y lúdicas. Ideales para proyectos infantiles o creativos, aportando una atmósfera alegre y accesible.

- Uso recomendado: Productos infantiles, marcas creativas y proyectos que buscan captar una audiencia divertida.
Modern (Moderna)
Líneas limpias y sin elementos decorativos. Este tipo de tipografías se sienten actuales y vanguardistas, ideales para proyectos tecnológicos que buscan un enfoque innovador.

- Uso recomendado: Tecnología, empresas innovadoras y cualquier marca que quiera proyectar una imagen contemporánea.
Handwritten (Escrita a mano)
Transmite cercanía y una sensación artesanal. Perfecta para proyectos que buscan conectar de manera genuina con la audiencia y aportar autenticidad.

- Uso recomendado: Proyectos artísticos, invitaciones, y cualquier material que requiera un toque humano o artesanal.
Inspírate y confía en tu intuición
Para hacer una buena elección, observa cómo otros diseñadores utilizan distintas tipografías en sus proyectos. Aquí algunas páginas donde puedes buscar inspiración:
Factores importantes a tomar en cuenta
Además del estilo y la emoción, es fundamental considerar factores técnicos para que tu elección sea exitosa:
-
Lo que necesitas (idioma, símbolos): Asegúrate de que la fuente soporte los caracteres y símbolos que necesitas (monedas, acentos, la ñ, etc.).
-
Legibilidad: Asegúrate de que la tipografía sea fácil de leer. El contraste entre el texto y el fondo, el tamaño y el estilo de la fuente juegan un rol fundamental aquí.
-
Accesibilidad tipográfica: No solo se trata de que la fuente sea bonita. Debes asegurarte de que tu tipografía sea accesible para usuarios con dificultades visuales. Factores como el tamaño mínimo de texto, el contraste adecuado entre texto y fondo, y la forma de las letras son esenciales para mejorar la accesibilidad.
-
Combinar fuentes: No mezcles demasiadas tipografías diferentes. Dos o tres suelen ser más que suficientes para mantener un diseño coherente.
Consejos adicionales
Explora con distintas fuentes. Prueba poner un texto como: “Hola, soy la tipografía perfecta para el proyecto X porque transmito Y” y observa cómo se comporta.
También intenta usar textos finales o muy cercanos a los finales en tus wireframes para ver cómo se comporta. Puedes ayudarte con ChatGPT si quieres. Evita usar lorem ipsum en fases avanzadas del diseño, especialmente en títulos, para asegurarte de que la tipografía funcione correctamente en contextos reales.
Hay muchas otras cuestiones a considerar para que tu proyecto sea excelente a nivel tipográfico, como el tamaño y ancho de los textos, la combinación entre distintas tipografías, el contraste, y muchas más que iremos viendo en próximos artículos.